您现在的位置是:课程教程文章
Django如何在项目中添加静态文件夹
2023-12-18 23:34课程教程文章 人已围观

信息系统项目管理师
信息系统项目管理师...
Django Web开发项目课程:MVC模型与Django的
Django Web开发项目课程:MVC模型与Django的适合人群: 具备Python语言编程基础,了解Django开发环境的众生。 技能描述 MV...
0基础学网系列6:静态路由
0基础学网系列6:静态路由课程适用人群:CCNA/HCIA,网络工程师,网络管理员,在校大学 课程特色: 本课程为...
JavaScript零基础到项目实战js/JavaScript/DOM
JavaScript零基础到项目实战js/JavaScript/DOM课程简介: 本课程是JavaScript新手入门教程,由知了堂老师精心讲解,学习本课程...

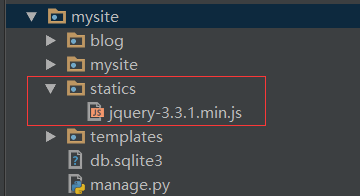
在 mysite 文件夹下添加一个 statics 文件夹用来存放 js 文件

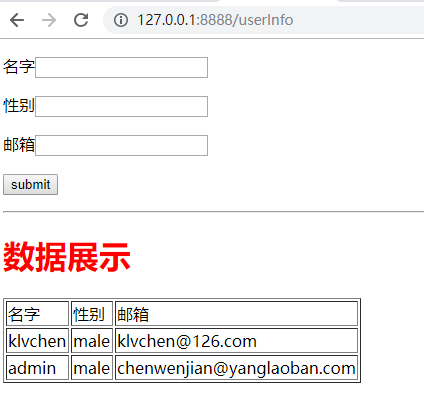
在 index.html 文件中添加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userInfo" method="post">
<p>名字<input type="text" name="username"></p>
<p>性别<input type="text" name="sex"></p>
<p>邮箱<input type="text" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<h1>数据展示</h1>
<table border="1px">
<tr>
<td>名字</td>
<td>性别</td>
<td>邮箱</td>
</tr>
{% for i in user_list %}
<tr>
<td>{{ i.username }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.email }}</td>
</tr>
{% endfor %}
</table>
</body>
<!-- 新添加 -->
{% load static %}
<script src="{% static "jquery-3.3.1.min.js" %}" ></script>
<script>
$("h1").css("color","red")
</script>
<!-- 新添加 -->
</html>相关推荐:《Python视频教程》
在 urls.py 文件中添加
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo', views.userInfo),
] + static(settings.STATIC_URL, document_root=settings.STATICFILES_DIRS)在 settings.py 中添加
# 在 STATIC_URL = '/static/' 下面添加,STATIC_URL 相当于一个别名,给前端使用,映射 statics 文件夹(该文件夹名字可更改) STATICFILES_DIRS=[ os.path.join(BASE_DIR, "statics"), ]


上一篇:Python如何实现条件变量同步
下一篇:没有了
