您现在的位置是:课程教程文章
《30分钟快速掌握Python Selenium Web自动化》
2023-12-18 22:20课程教程文章 人已围观

跟着王进老师学开发Python篇第一季:基础
跟着王进老师学开发Python篇第一季:基础课程目标: 跟着王进老师学开发Python系列课程:主要面对Python零基础学员,从...
web前端高薪就业课程
web前端高薪就业课程加qq:3252897743获取完整视频资料和笔记!...
《软件测试小白零基础快速入行》 测试基
《软件测试小白零基础快速入行》 测试基获取视频资料源码,请添加官方指定qq:2377443170...
量身定制的Python+人工智能之 Python爬虫基
量身定制的Python+人工智能之 Python爬虫基学习资料和课程咨询请与老师QQ沟通1586281525 Python非常适合用来开发网页爬虫,...

一、搭建Selenium环境
1.1 Selenium是什么?
Selenium是一个Web自动化测试软件。
1.2 在Python中安装Selenium
pip install selenium
1.3 下载浏览器驱动程序
Selenium需要通过浏览器的驱动程序(webdriver)来连接和启动一个浏览器。如果使用Firefox,那么需要geckodriver;如果使用Chrome,那么需要chromedriver;
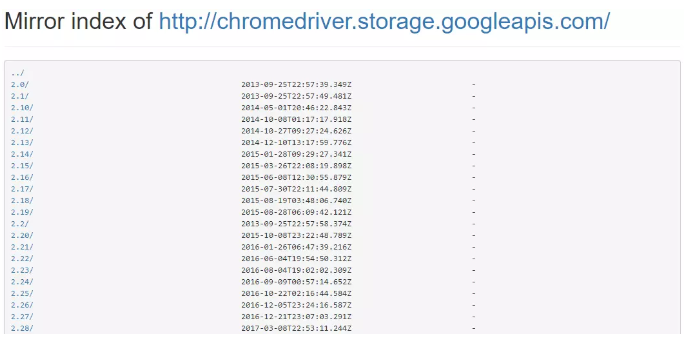
在这里,我们选择谷歌的Chrome浏览器作为讲解演示,所以我们需要下载chromedriver。
网址:http://npm.taobao.org/mirrors/chromedriver/

选择版本-->选择平台-->下载解压-->得到“chromedriver.exe“
1.4 总结
这章简单介绍了Selenium、在Python中安装Selenium,以及下载合适的浏览器驱动程序。
二、Selenium操纵浏览器的最基本用例
2.1 简单的使用Selenium
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_id('kw')
inputs.clear()
inputs.send_keys("汪继超 数据结构")''' 运行上述代码,电脑会自动启动Chrome浏览器,并打开百度的首页,
定位百度的输入框,在其中输入“汪继超 数据结构” '''
2.2 用例代码解释
从selenium中导入和webdriver子模块,webdriver提供了所有的浏览器驱动程序的实现调用方式:
from selenium import webdriver
实例化了一个Chrome浏览器的webdriver{在Chrome()方法中,我们通过executable_path指定了之前下载好的chromedriver.exe的路径。}:
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver的get()方法将操纵浏览器打开一个指定的URL,这一步将等待页面完全加载完成:
driver.get("http://www.baidu.com")在等待页面加载完成之后,我们使用find_element_by_id()方法通过元素的ID来定位和查找页面输入框元素。在selenium中,webdriver提供了很多个方法来查找元素,其方法的名称都为find_element_by_ *:
inputs = driver.find_element_by_id('kw')在通过输入框的id值定位到百度首页的输入搜索框之后,我们接着使用clear()方法来清除输入框中的内容(虽然输入框中并没有内容),然后使用send_keys()方法,将一个字符串发送到输入框中:
inputs.clear()
inputs.send_keys("汪继超 数据结构")2.3 总结
这章,我们通过一个简单的示例——操纵Chrome浏览器打开百度首页,在输入框中输入搜索词,完成了Selenium的初步介绍。Selenium还有更多的用法,在接下来的章幅中我们会一一介绍到。
相关推荐:《Python入门教程》
三、在Selenium中定位查找网页元素的诸类方法
使用Selenium进行自动化操作,首先要做的就是通过webdriver的get()方法打开一个URL链接。在打开链接,完成页面加载之后,就可以通过Selenium提供的接口,在页面上进行各种操作了,下面我们来了解一下如何在查找元素。
3.1 查找和定位网页元素
在上一章的示例中,我们就演示了如何通过find_element_by_id()方法,根据元素的id值来定位页面元素。除了根据元素的id值来查找元素外,Selenium还提供了很多查找元素的方法。Selenium提供了近二十个find_element族的方法来供我们在页面中查找元素,其中包括id、name、类名、css选择器、链接文本、标签名、xpath等。
定位单个匹配元素的方法有:
find_element_by_id find_element_by_name find_element_by_xpath find_element_by_link_text find_element_by_partial_link_text find_element_by_tag_name find_element_by_class_name find_element_by_css_selector
定位多个匹配元素的方法有:
find_elements_by_name find_elements_by_xpath find_elements_by_link_text find_elements_by_partial_link_text find_elements_by_tag_name find_elements_by_class_name find_elements_by_css_selector
我们可以根据不同页面的不同情况来查找定位到我们所需要的页面元素。
3.2 通过id属性进行定位
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_id('kw')3.3 通过name属性进行定位
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_name('wd')3.4 通过Xpath进行元素定位
XPath是用于在XML文档中查找节点的一种语言。对于Xpath的知识,在此不做介绍,有需要的同学看看专门介绍Xpath的网站或教程,比如:W3schhool Xpath教程。
在此我们简单介绍一下如何快速地通过浏览器获取到页面元素的Xpath路径。在浏览器中打开网页调试控制台,在需要定位的元素上,单击鼠标右键,会出现一个选项栏,在“copy”中选择“Copy XPath”即可:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_xpath('//*[@id="kw"]')3.5 通过标签名来定位元素
我们想通过元素的标签名称来定位一个元素时,可以使用find_element_by_tag_name()这个方法,其将返回具有给定标签名称的第一个元素:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_tag_name('input')3.6 通过class类名来定位元素
如果我们想通过元素的class属性值来定位,那么可以使用find_element_by_class_name()方法。其将返回匹配的第一个元素,如果没有匹配的元素,同样会抛出NoSuchElementException异常:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_class_name('s_btn')3.7 通过CSS选择器进行定位元素
CSS选择器是一种通过元素的CSS属性值来定位元素的语法,我们可以使用find_element_by_css_selector()方法通过css选择器定位元素:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_css_selector('input.s_btn')3.8 通过链接标签文字定位元素
除了上述的元素定位方式,我们还可以通过a标签上的文字进行元素定位,使用的是find_element_by_link_text()方法,如果我们需要定位到“视频”那个链接元素上,就可以这样操作:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_link_text('视频')3.9 总结
在这章,我们介绍了在使用Selenium打开一个页面之后,如何通过id属性、name属性、class属性、Xpath路径、CSS选择器、标签名等方式对元素进行查找和地位。成功定位页面元素是对页面进行复杂操作的一个重要前提。
四、使用Selenium在网页上进行操作
在上一章中,我们介绍了如何使用Selenium在页面中查找定位页面元素。在定位到页面元素之后,我们能够做些什么呢?这章我们就将来简单了解一下。
4.1 模拟键盘键入
4.1.1 输入文本
在定位到元素之后,我们一般会做什么?如果定位的是input输入框,那么我们可能需要在其中输入一些值。想要实现这个功能,在Selenium中,我们可以使用send_keys()方法,在上一章文章定位input元素的示例中,我们稍微演示了一下send_keys()的使用:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_id('kw')
inputs.send_keys("汪继超 数据结构")这样,selenium就会操纵浏览器在input输入框内输入“汪继超 数据结构”
4.1.2 清除文本
如果,输入错了,嗯,没关系,我们可以使用clear()方法,对元素的值进行清除:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_id('kw')
inputs.send_keys("汪继超 数据结构")
inputs.clear()4.1.3 实现点击
在input输入框输入了内容之后,我们可能需要点击“百度一下”按钮进行搜索。这时候,我们可以定位到按钮元素,再对按钮元素执行click()方法进行点击:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_id('kw')
inputs.send_keys("汪继超 数据结构")
search_btn = driver.find_element_by_id('su')
search_btn.click()这样就完成了从输入搜索词,到点击搜索的过程。除此之外,还有另外一种方法。
4.1.4 键盘功能键的键入
另外一种方法就是,可以在输入input输入框的值之后,直接模拟回车键(因为百度提供了回车直接搜索的功能)。
要模拟键入键盘上的回车,我们首先需要导入直接相关的模块:
from selenium.webdriver.common.keys import Keys
我们可以直接在send_keys()方法中使用:
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://www.baidu.com')
inputs = driver.find_element_by_id('kw')
inputs.send_keys("汪继超 数据结构",Keys.ENTER)
# search_btn = driver.find_element_by_id('su')
# search_btn.click()其他键的使用方法也是一样的。
4.2 模拟鼠标行为
除了在输入框中输入文本,我们可能还经常需要在网页上使用鼠标进行一些拖动操作,比如把一个元素拖动到另一个元素里面,把一个元素拖动到另一个位置上。
在selenium中,有一个专门用于鼠标行为的类名为ActionChains:
from selenium.webdriver import ActionChains
其中定义了很多的鼠标动作操作方法,比如:
click:鼠标左键点击;
click_and_hold:在元素上按住鼠标左键;
context_click:在元素上执行鼠标右击;
double_click:在元素上执行鼠标双击;
drag_and_drop:拖拽一个元素到另一个元素上;
drag_and_drop_by_offset:拖拽一个元素到另一个偏移量上;
move_by_offset:移动鼠标指定的偏移量;
move_to_element:将鼠标移动到某个元素上;
move_to_element_with_offset:通过指定元素的偏移量移动鼠标;
release :释放一个元素上的鼠标按钮;
perform : 执行定义的所有鼠标动作;
我们可以通过ActionChains类下面的方法进行丰富的鼠标操作。
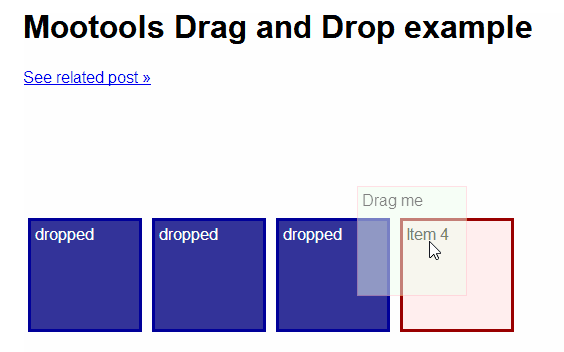
先来看一个例子:http://sahitest.com/demo/dragDropMooTools.htm

是一个自动化测试的demo,里面包含了一个可拖拽对象,我们可以通过它来测试Selenium的鼠标拖拽事件:
# coding:utf-8
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://sahitest.com/demo/dragDropMooTools.htm')
# 被拖拽元素
dragger = driver.find_element_by_id('dragger')
# 目标元素
item1 = driver.find_element_by_xpath('//div[text()="Item 1"]')
time.sleep(3)
action = ActionChains(driver)
# 移动dragger到目标1
action.drag_and_drop(dragger, item1).perform()4.3 切换窗口与框架
如果我们使用Selenium打开了多个窗口,使用switch_to.window()方法可以很方便地对窗口进行切换。我们来看一个实际的例子,我们在搜狗的微信搜索中搜索“笑话”,然后点击第一个搜索结果。如何将当前的窗口切换回之前的搜索结果页呢?看看switch_to.window()的方法:
# coding:utf-8
import time
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r".\chromedriver.exe")
driver.get('http://weixin.sogou.com/')
inputs = driver.find_element_by_id('query')
inputs.clear()
inputs.send_keys("笑话")
submit = driver.find_element_by_css_selector("input.swz")
submit.click()
time.sleep(3)
# 获取第一个窗口
window_1 = driver.current_window_handle
# 定位第一个搜索结果并新窗口打开
article = driver.find_element_by_css_selector("div.txt-box > h3 > a")
article.click()
time.sleep(5)
# 切换回第一个窗口
driver.switch_to.window(window_1)
课程教程:《30分钟快速掌握Python Selenium Web自动化》
上一篇:Python之给我一面国旗
下一篇:没有了
