您现在的位置是:课程教程文章
css中svg图片无法显示怎么办?
2023-12-14 21:17课程教程文章 人已围观

自媒体赚钱新模式:上传图片就能赚钱的
自媒体赚钱新模式:上传图片就能赚钱的...
web前端/前端零基础html/css/javascript/node/r
web前端/前端零基础html/css/javascript/node/r学习资料领取加微信;yinazl 课程咨询加伊娜老师微信咨询:yinazl 课程咨询,扫...
Vue学前班(HTML5+CSS3+ES6)
Vue学前班(HTML5+CSS3+ES6)...
HTML5+CSS3入门到高手【马士兵教育】
HTML5+CSS3入门到高手【马士兵教育】名课程之后请务必加上老师的微信 邀请你进入专门学习解答群 微信:mmss859 加...

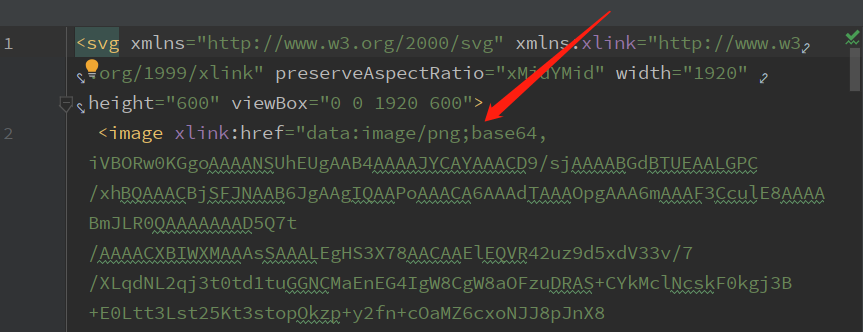
1、在保证svg图片可以打开且无损坏的前提下,使用ideal或任意文本编辑工具打开svg图片。
将image标签下的xlink:href="data:img/png;base64, 改成xlink:href="data:image/png;base64 即可,需要将img改成image。

2、使用object对象显示。
<object id="mapinfoImg" οnclick="glass(event)" data="http://localhost:8080/mapinfo_chx2/featureDemoSVG" type="image/svg+xml" width="1200" height="1200" id="mySVGObject"></object>
以上就是css中svg图片无法显示的处理办法,在做网页开发时,我们通过浏览器进行测试,发现svg图片不能显示的这类情况,就可以采取本篇所讲的方法进行解决。更多css学习指路:css教程
本文教程操作环境:windows7系统、css3版,DELL G3电脑。
课程教程:css中svg图片无法显示怎么办?上一篇:Js值传递和引用传递的不同
下一篇:没有了
